По всему миру сейчас можно наблюдать подъем мобильного интернета. Многие уже предсказали, что мобильный поиск обгонит настольный к 2016 году, что в некоторых странах, например, Китае и Индии, уже дело обычное. Если вы не воспримите всерьез этот тренд, то пролетите. Поэтому сегодня несколько рекомендаций, как оптимизировать сайт под мобильные устройства.
Производительность мобильных устройств растет также быстро, как и ожидания пользователей от ресурсов более быстрой загрузки и лучшей оптимизации сайтов под их мобильные устройства.
Исследование, проведенное фирмой Keynote Systems Inc., выяснило, что 64% всех пользователей смартфонов в США хотели бы, чтобы сайт загружался менее чем за 4 секунды, а 16% опрошенных заявили, что больше не вернутся на ресурс, если загрузка длилась слишком долго. Второй причиной отказа после долгой загрузки – идет его неоптимизированность.
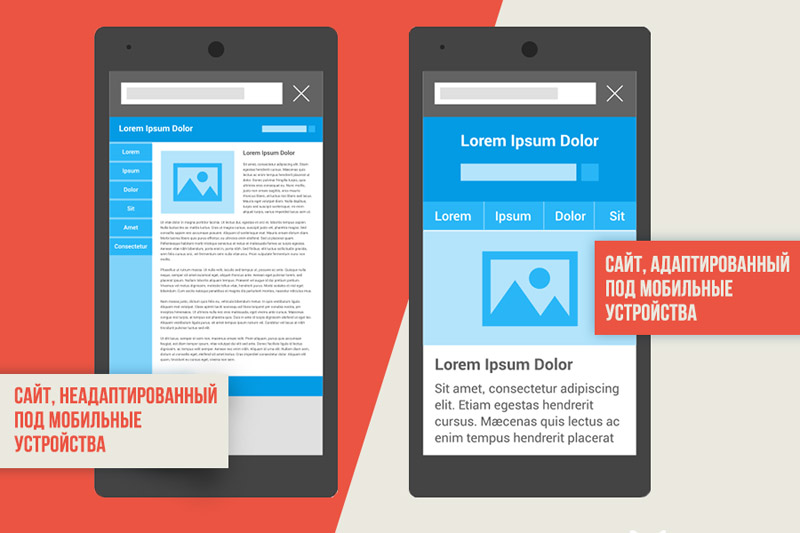
Очевидно, что не всегда достаточно иметь сайт, одинаково выглядящий как на мобильных устройствах, так и на настольных. Пользователи ожидают другого впечатления от его мобильной версии. Ниже описаны несколько относительно простых шагов, которые помогут создать такое впечатление.
Упростите дизайн сайта
Небольшой размер окна браузера мобильного устройства требует несколько иного подхода к дизайну мобильной версии сайта. Простой чистый дизайн работает гораздо лучше, если он скомпонован в одну колонку, так как большинство пользователей не любят прокручивать страницу в бок.
Страницы не должны быть замусорены лишним и перегружены большими объемами информации. Использовании белого цвета поможет получить чистый и непритязательный вид и сделает мобильную версию сайта более юзабельной (то есть удобной для навигации). Читайте также как еще можно просто улучшить дизайн любого блога.
Оптимизируйте контент
Перед тем как оптимизировать контент следует учесть, что на самом деле хотят посетители от вашего ресурса. Ведь большинство людей не серфят Интернет с мобильных телефонов также, как они это делают, сидя за настольными девайсами. Вместо этого они стремятся посещать сайты с определенной целью. Это может быть желание узнать цены на ваши продукты, найти ваш магазин или найти какую-нибудь другую конкретную информацию в зависимости от специфики вашего бизнеса и ресурса.
Они не хотят вникать в пространные прокламации ваших целей, подробные биографии ваших сотрудников или то, какой вы классный начальник. На страницах мобильной версии сайта давайте ссылки на полные версии, где вы можете размещать сколько угодно информации и какой угодно информации. Когда речь идет о мобильной версии ресурса, думайте прежде всего о его функциональности.
Сделайте навигацию проще
Пользователи не хотят нажимать по многочисленным страницам, которые есть на вашем сайте, поэтому было бы лучше оставить только те, которые содержат важную информацию и которые выполняют важные функции.
По оставшимся важным страницам мобильной версии вашего сайта необходимо продумать как можно более простую и удобную навигацию. Не забывайте, что небольшие размеры окон браузеров мобильных телефонов и планшетов не идеально приспособлены для кликания по мелким элементам. Многие мобильные девайсы используют палец в качестве основного устройства ввода, который может быть менее точным, чем курсор мыши. Четко обозначенные, в меру большие кнопки как правило работают во много раз лучше встроенных текстовых ссылок.
Кроме того, было бы полезно свести к минимуму объем текста, но достаточного для того, чтобы удовлетворить нужды посетителя. Также сведите к минимуму количество телодвижений, которое пользователю придется сделать с электронной клавиатуры своего мобильного устройства.
Снизьте время загрузки, чтобы оптимизировать сайт для мобильных устройств
Если вы уже упростили дизайн своего сайта, то это должно несколько снизить время его загрузки. Однако есть еще целый ряд вещей, которые нужно иметь в виду. Flash может отлично подходить для обычной версии сайта, но может порядочно влиять на время загрузки. Не говоря уже о том, что продукты компании Apple вообще не поддерживают Flash — а iPhone, между прочим, занимает 30% рынка смартфонов. Java также может сильно влиять на время загрузки. Зачастую бывает так, что проще вообще отказаться от анимации и автоматически запускающегося видео и аудио, чем заниматься какими-то мероприятиями по их оптимизации.
Большие изображения с высоким разрешением также влияют на скорость и время загрузки страниц. Все ли изображения необходимы? Добавляют ли они какую-нибудь ценность или вы из поставили просто так, для красоты? Убедитесь в том, что каждое изображение сайта оптимизировано для мобильного устройства того или иного формата.
На этом блоге вопрос об уменьшении времени загрузки сайта поднимался дважды. И в обоих случаях получались хорошие подробные информативные статьи. Вот первая статья, вот вторая. Большую роль играет хостинг. Я выбираю Бегет.
Сделайте ваш бренд узнаваемым
Если вы решились оптимизировать сайт под мобильные устройства, скорее всего, будет сильно отличаться от его полноформатной версии. Поэтому человек, посещающий обе версии, должен понимать, что это один и тот же ресурс. Логотипы, стиль подачи контента и другие брендинговые элементы должны быть одинаковы. Это поможет произвести сильное впечатление на новых посетителей, а уже знакомые с сайтом посетители легко его узнают.
Автор: Christian Arno
Как вы наверно могли заметить, все изложенные выше моменты предполагали создание мобильной версии сайта. То есть создаешь, например, поддомен, лепишь на WordPress несколько измененную копию основного сайта, заливаешь на поддомен сайт, публикуешь на этой копии более короткие статьи и даешь ссылку где-нибудь в шапке основного сайта ссылку — Мобильная версия или что-нибудь вроде того.
Этим можно конечно заняться самостоятельно, нанять фрилансера или обратиться в какую-нибудь контору, число которых сейчас растет.
Но можно установить плагин для WordPress, который создаст и покажет пользователям мобильную версию вашего ресурса. Как это сделать, какой плагин для этого потребуется смотрите в видео от Евгения Ходченкова.
https://www.youtube.com/watch?v=5WxiKPv0yk0
P.S. Кстати, если вы не знаете, есть ли вообще у вашего сайта мобильный трафик и какова его цифра, то зайдите в Google Analytics. Далее Аудитория — Мобильные устройства — Обзор.